v-show will always be rendered and remain in the DOM. v-show only toggles the display CSS property of the element
Note: v-show doesn't support the <template> element, nor does it work with v-else.
v-show will always be rendered and remain in the DOM. v-show only toggles the display CSS property of the element
Note: v-show doesn't support the <template> element, nor does it work with v-else.
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app',
data: {
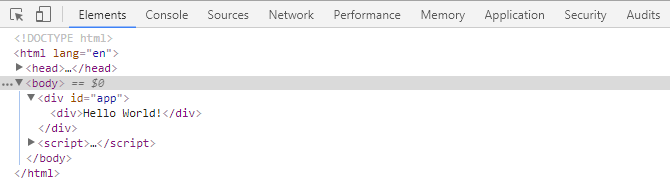
show: true
}
})
</script>
</body>
</html>
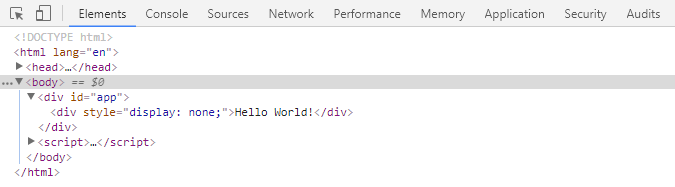
Output

<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="show">Hello World!</div>
</div>
<script>
new Vue ({
el: '#app',
data: {
show: false
}
})
</script>
</body>
</html>
Output